* ci: add build check to pull requests * Build(deps-dev): Bump @types/node from 20.10.6 to 20.11.24 (#91) Bumps [@types/node](https://github.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/node) from 20.10.6 to 20.11.24. - [Release notes](https://github.com/DefinitelyTyped/DefinitelyTyped/releases) - [Commits](https://github.com/DefinitelyTyped/DefinitelyTyped/commits/HEAD/types/node) --- updated-dependencies: - dependency-name: "@types/node" dependency-type: direct:development update-type: version-update:semver-minor ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * feat: image compression (#101) * feat: image compression * fix: not compress svg Maybe we should add a function to disable this fix. Since I noticed that if you compress svg in webp it becomes magically smaller. * Configuration page (#104) * feat: image compression * feat: configuration page * refactor: json stringify and change engine buttons to ordered list * fix: engine distributor matching * fix: formatting * build: update txtdot version to 1.7.0 * fix: configuration page title * doc: features (#102) * fix: ssrf GHSA-4gj5-xj97-j8fp Doesn't fully correct the error! You need to configure the server to block requests. --------- Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
4.7 KiB
4.7 KiB
HTTP proxy that parses only text, links and pictures from pages reducing internet traffic, removing ads and heavy scripts. Mozilla's Readability library is used under the hood.
Features
- Server-side page simplification
- Media proxy
- Image compression with Sharp
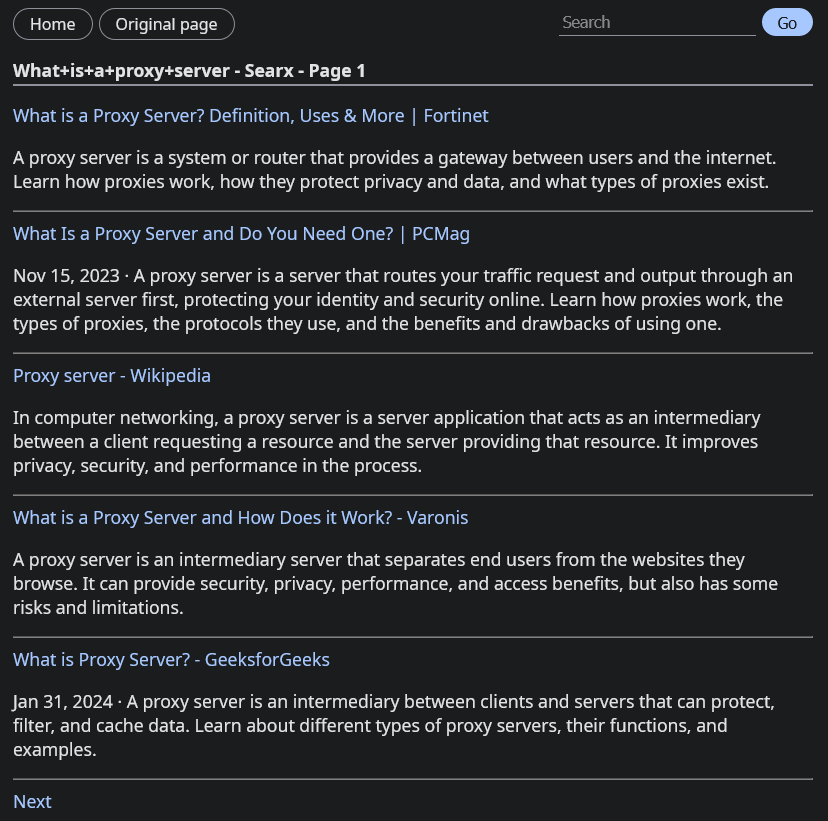
- Search with SearXNG
- Custom parsers for StackOverflow and SearXNG
- Handy API endpoints
- No client JavaScript
- Some kind of Material Design 3
Running
Development
npm install
npm run dev
Production
npm install
npm run build
npm run start
Docker
docker compose up -d
Screenshots


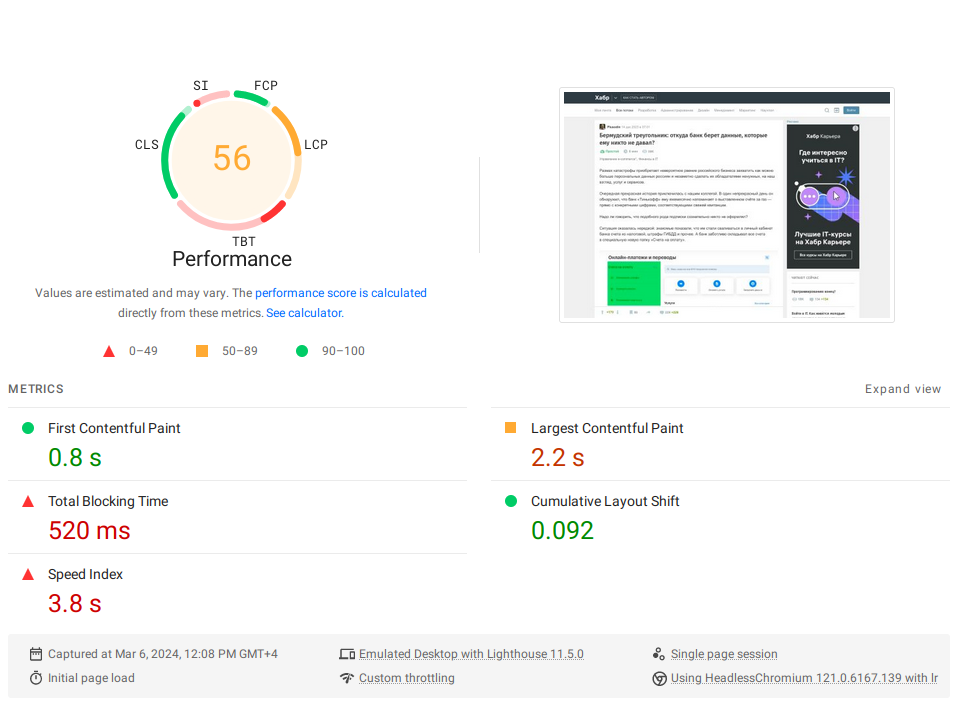
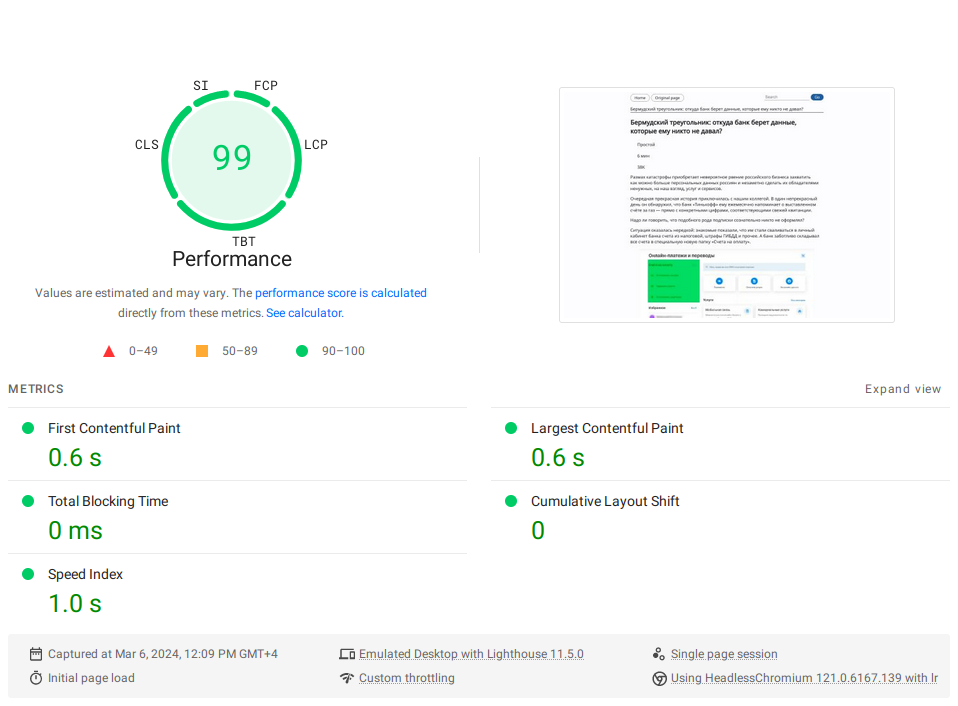
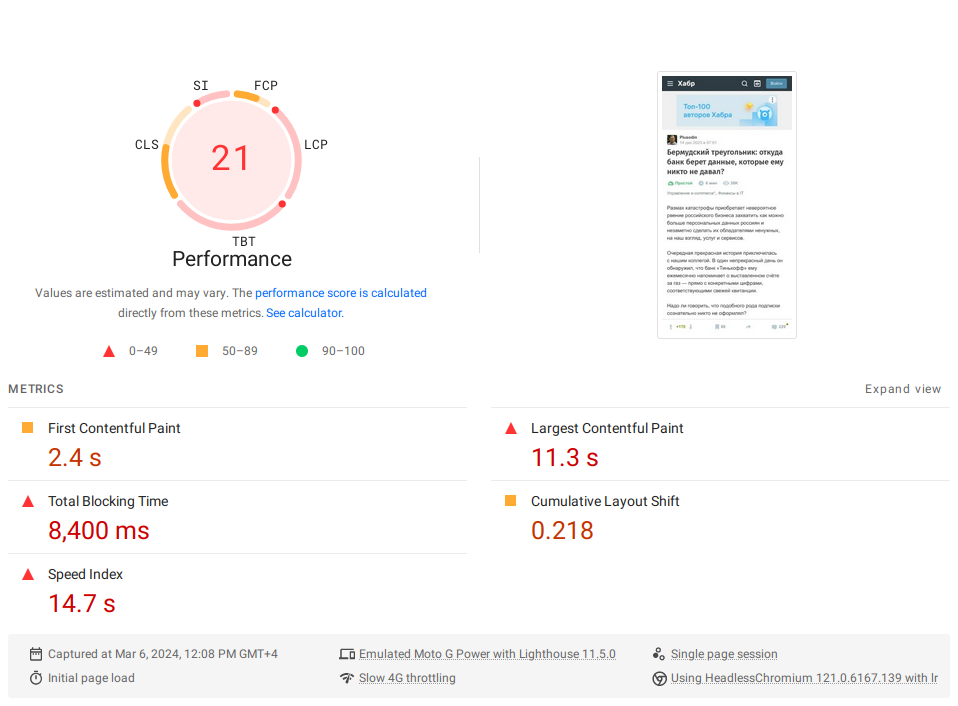
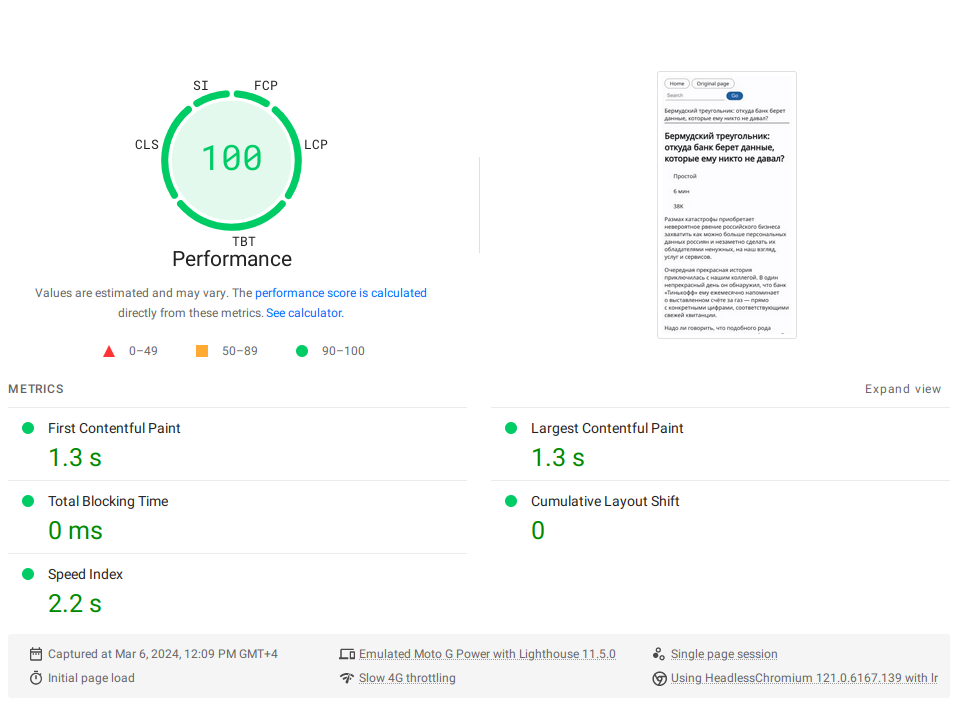
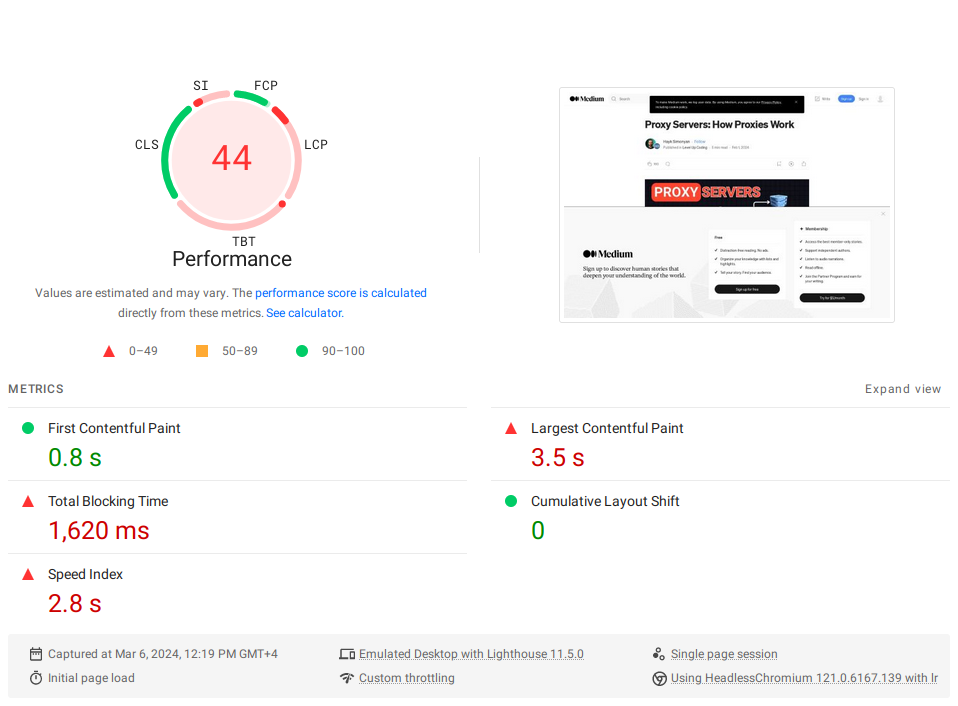
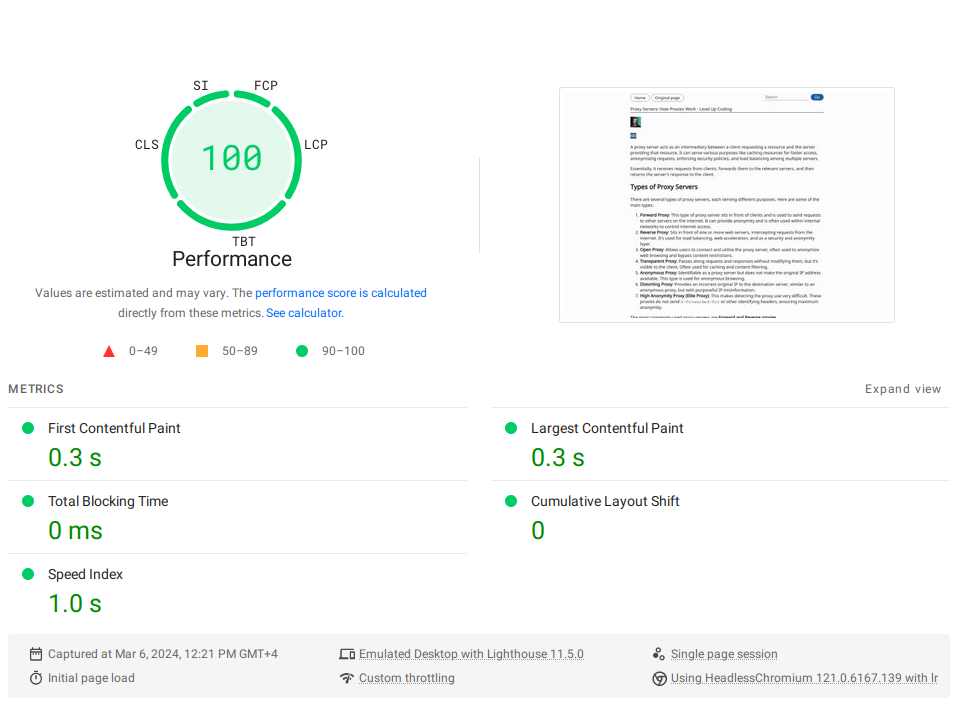
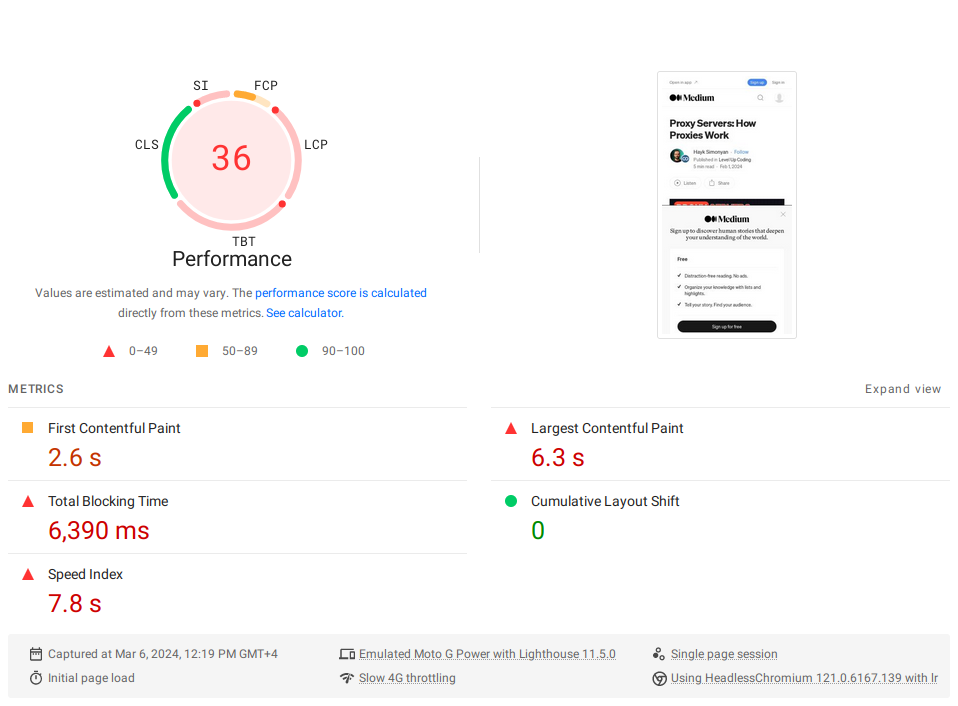
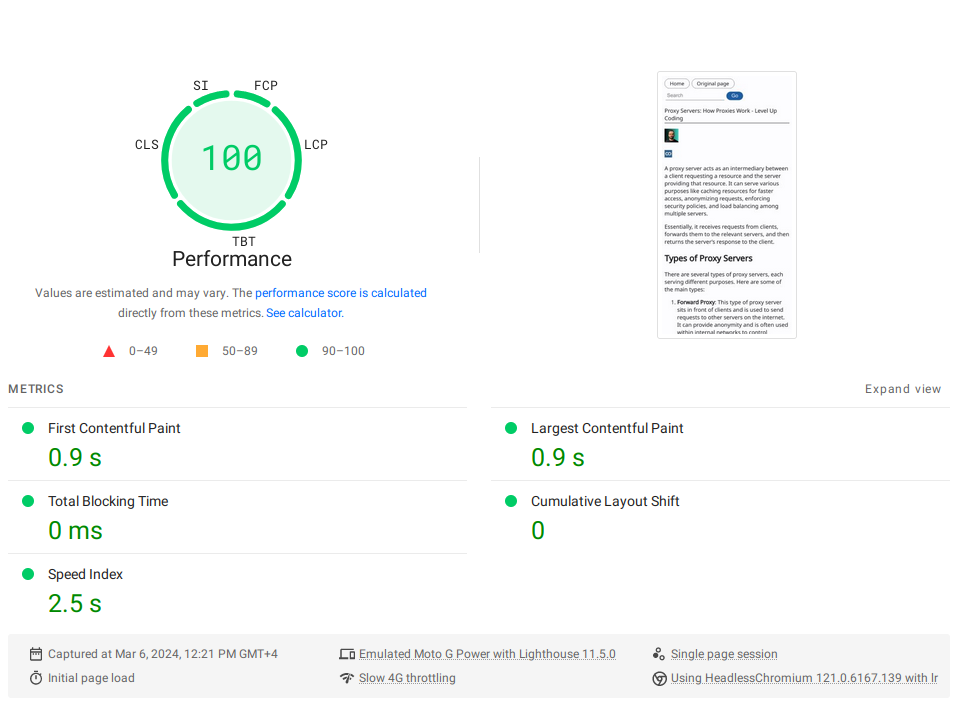
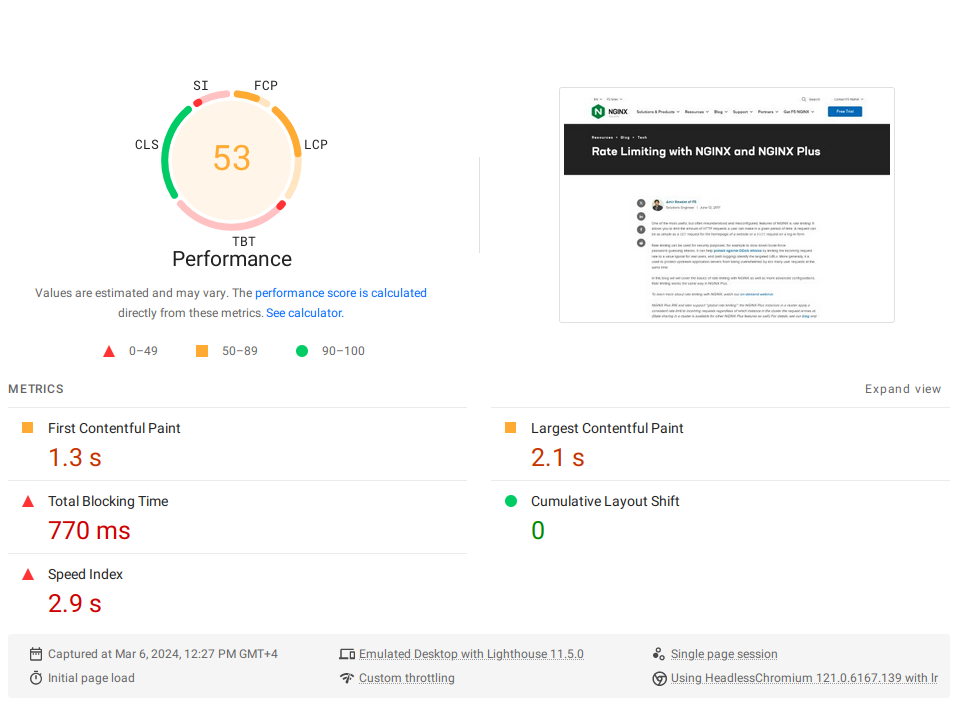
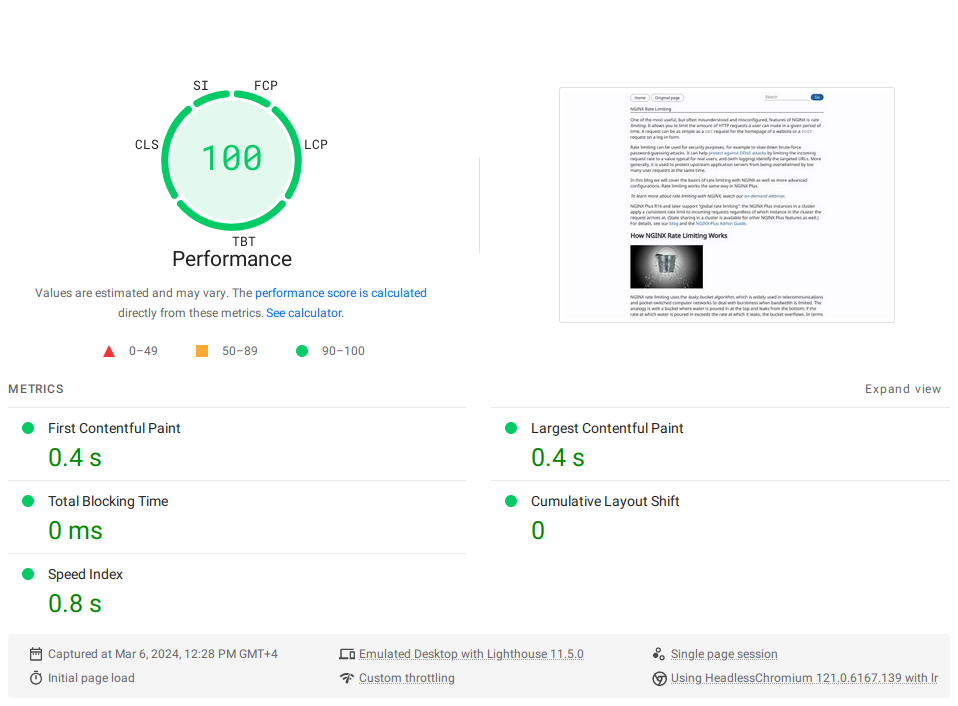
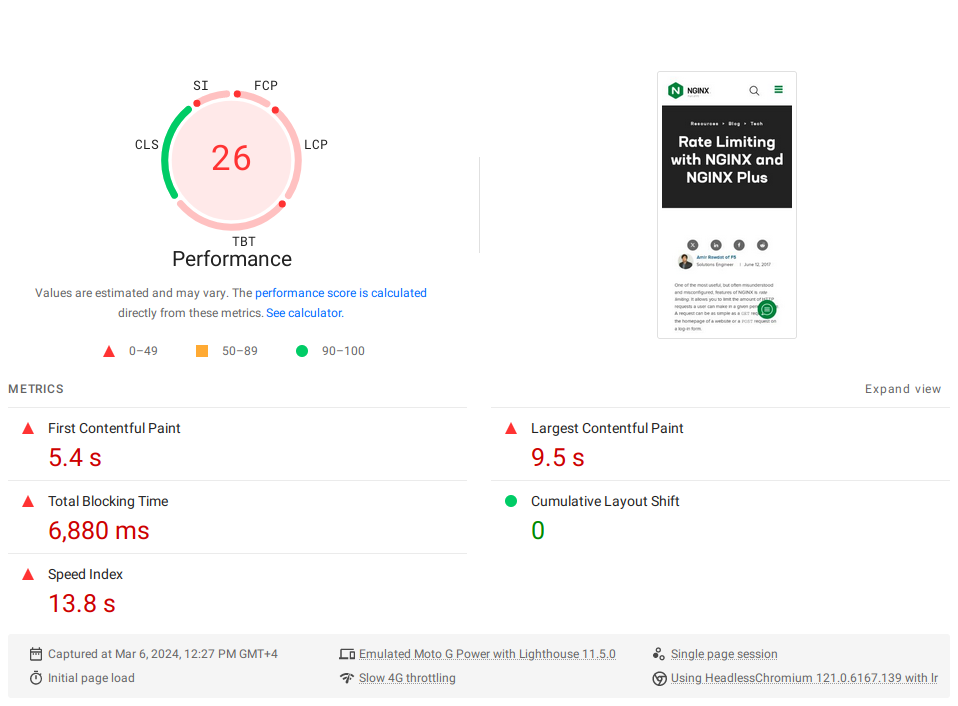
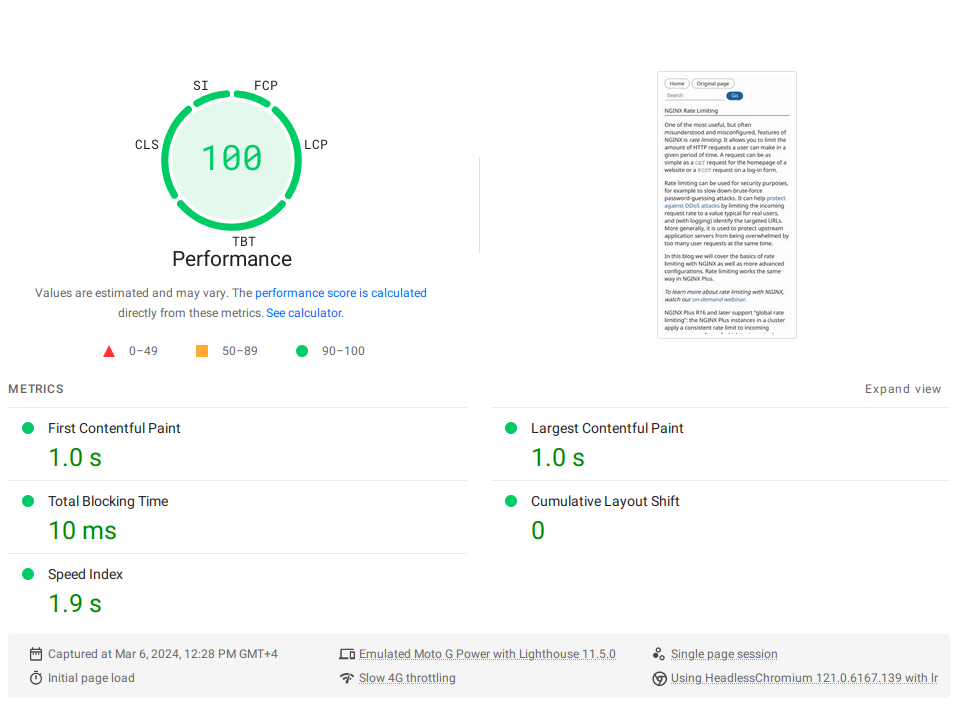
Performance tests
txtdot is a great tool in case of slow internet connection or weak signal. Here is the comparision of performance metrics from pagespeed.web.dev between original page and proxied one.
"Mobile" test includes "Slow 4G" artificial network throttling.
Expand
| Original page | Proxied through txtdot | |
|---|---|---|
| Habr Desktop |  |
 |
| Habr Mobile |  |
 |
| Medium Desktop |  |
 |
| Medium Mobile |  |
 |
| Nginx Blog Desktop |  |
 |
| Nginx Blog Mobile |  |
 |





